

- #MS WORD SNAP TO GRID WHEN DOCUMENT GRID IS DEFINED HOW TO#
- #MS WORD SNAP TO GRID WHEN DOCUMENT GRID IS DEFINED UPDATE#
However, we recommend that you support an even smaller minimum width (330 epx or less) so that it's compatible with a larger set of devices and snap layouts. Your app should support a minimum width of at most 500 effective pixels (epx) to support snap layouts across the most common screen sizes. If your app can invoke the menu with snap layouts but isn't able to snap properly to the zone sizes, it's likely that your app's minimum window size is too large for the window to fit in the selected zone. What if my app's window shows snap layouts but isn't snapping properly?
#MS WORD SNAP TO GRID WHEN DOCUMENT GRID IS DEFINED UPDATE#
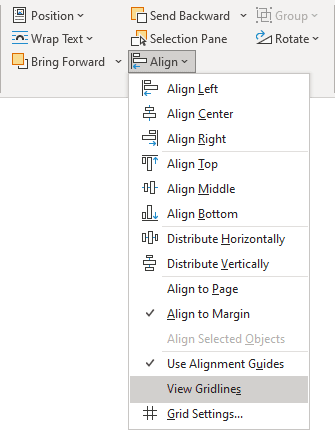
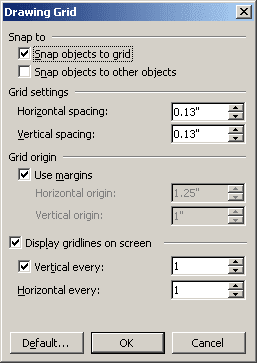
If your app uses Electron, update to the v13 stable release of Electron to enable snap layouts. This is because of the grid - but because the grid is normally invisible, it's not obvious. If you drag an object, such as a shape, you'll notice that it moves in little jerks rather than smoothly. Return ::DefWindowProcW(window, msg, wParam, lParam) By default, Word makes objects snap (jump) to an underlying grid laid across the document. If (::PtInRect(&m_maximizeButtonRect, point)) If the point is in your maximize button then return HTMAXBUTTON ::MapWindowPoints(nullptr, window, &point, 1) GET_X_LPARAM and GET_Y_LPARAM are defined in windowsx.h LRESULT CALLBACK TestWndProc(HWND window, UINT msg, WPARAM wParam, LPARAM lParam)

Use the Windows App SDK windowing APIs (see Manage app windows) and have the platform draw and implement the caption buttons for you.įor Win32 apps, make sure you are responding appropriately to WM_NCHITTEST (with a return value of HTMAXBUTTON for the maximize/restore button). If you have a custom title bar, then you can: If your app's main window has the maximize caption button available but does not show snap layouts, it may be because you've customized your caption buttons or title bar in a way that prevents it. Why doesn't my app show the snap layouts menu?
#MS WORD SNAP TO GRID WHEN DOCUMENT GRID IS DEFINED HOW TO#
This topic describes how to make sure your app shows the menu with snap layouts if the system does not show it automatically. Snap layouts will appear automatically for most apps, but some desktop apps may not show snap layouts. If the app's window has the maximize caption button available, the system will automatically show snap layouts when a user hovers the mouse over the window's maximize button. Snap layouts are tailored to the current screen size and orientation, including support for three side-by-side windows on large landscape screens and top/bottom stacked windows on portrait screens. After invoking the menu that shows the available layouts, users can click on a zone in a layout to snap a window to that particular zone and then use Snap Assist to finish building an entire layout of windows. Snap layouts are easily accessible by hovering the mouse over a window's maximize button or pressing Win + Z. Snap layouts are a new Windows 11 feature to help introduce users to the power of window snapping.


 0 kommentar(er)
0 kommentar(er)
